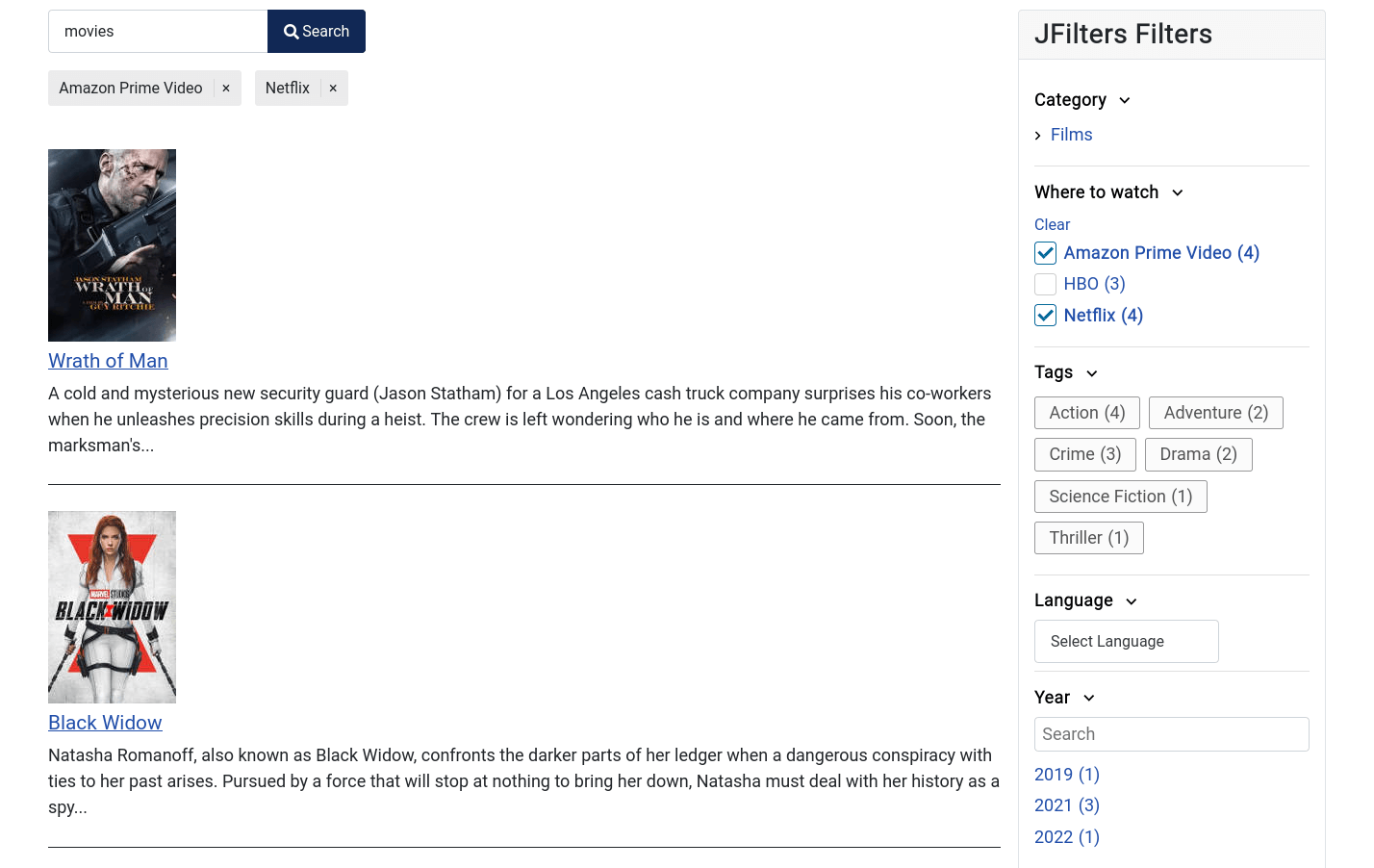
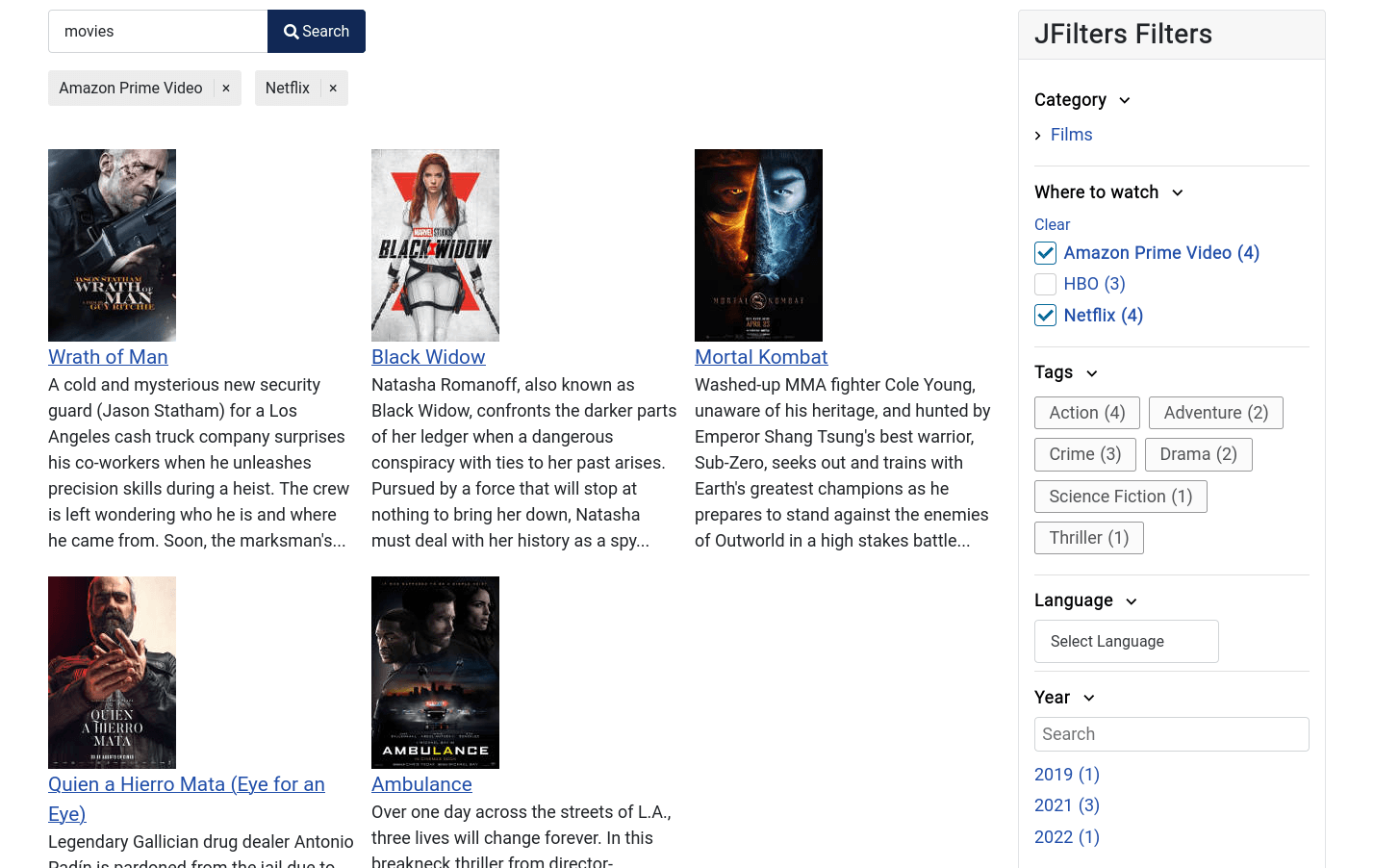
Smart Search and JFilters results as multi-column grid

The layout of the Smart Search results seems to got inspired by the results pages of the major search engines (e.g. Google, Bing). Although familiar to most of us, the single column list layout may not fit well under all sort of sites.
Thanks to the power of the Joomla’s template overrides, we can modify the Smart Search results. In that post we are going to show how the Smart Search layout can be converted to a multi-column and responsive grid list. To do that, we are also going to use the Bootstrap 5 grid system.
Before:

After:
Create the template overrides
We will start by creating a folder for the Smart Search component in our template’s html folder, so that we can override the layouts of interest.
Go to the folder: templates/YOUR_TEMPLATE/html
There create a new folder and name it: com_finder
Within that folder (com_finder) create a new one named: search
Your final folder structure should be: templates/YOUR_TEMPLATE/html/com_finder/search
Next we are going to copy the layouts of interest in the folder we just created.
In our case we will modify the 2 layouts that generate the results ouput:
- components/com_finder/tmpl/search/default_results.php
- components/com_finder/tmpl/search/default_result.php
Copy those files and paste them in the previously created folder (templates/YOUR_TEMPLATE/html/com_finder/search).
Creating the rows of the grid list
For editing the layout files, you can either use an IDE of your choice or do it from the Joomla’s backend files editor (System > Templates > Your Template).
Open the file: templates/YOUR_TEMPLATE/html/com_finder/search/default_results.php
This is the file responsible for printing the entire results set. Though it calls our other layout/file to print each result item.
In the lines 62 – 70, you will find that code:
<ol id="search-result-list" class="js-highlight com-finder__results-list" start="<?php echo (int) $this->pagination->limitstart + 1; ?>">
<?php $this->baseUrl = Uri::getInstance()->toString(array('scheme', 'host', 'port')); ?>
<?php foreach ($this->results as $i => $result) : ?>
<?php $this->result = &$result; ?>
<?php $this->result->counter = $i + 1; ?>
<?php $layout = $this->getLayoutFile($this->result->layout); ?>
<?php echo $this->loadTemplate($layout); ?>
<?php endforeach; ?>
Just replace it with:
<div id="search-result-list" class="js-highlight com-finder__results-list" start="<?php echo (int) $this->pagination->limitstart + 1; ?>">
<?php $this->baseUrl = Uri::getInstance()->toString(array('scheme', 'host', 'port')); ?>
<?php
// Number of columns/row
$numberOfColumns = 3; ?>
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-<?= $numberOfColumns; ?>">
<?php foreach ($this->results as $i => $result) : ?>
<?php $this->result = &$result; ?>
<?php $this->result->counter = $i + 1; ?>
<?php $layout = $this->getLayoutFile($this->result->layout); ?>
<?php echo $this->loadTemplate($layout); ?>
<?php endforeach; ?>
</div>
</div>
What we did here is to convert the ordered list (ol) element to a div and wrap the results in one more div, that has the respective classes to create the rows. Our rows are also responsive under different devices.
Customizing the result items of the grid list
Open the file: templates/YOUR_TEMPLATE/html/com_finder/search/default_result.php
This file generates the html output for each result item. Hence if you want to change how each individual result item is shown, here is the place.
Here we are going to do just 2 small changes:
- Replace the list item (li) element with a div.
- Set the classes of our div wrapper to have some margins and responsive breakpoints.
In short, our code should be from:
<li class="result__item">
to:
<div class="result__item--new col-sm mb-4">
and the closing li element should become a closing div.
</li>
to:
</div>
Conclusion
Using the Smart Search with JFilters, you can have a single layout for most of your site's pages (search results page, category page, tag page, custom field results page). The usual objection is the look and feel of the Smart Search results layout. With just a few tweaks, you can improve that's page's presentation to match your needs and taste and be used for almost all sort of pages.